Page 2 of 3
Step 3: Create the Assassin
Now,
we will be adding the Assassin which will be the subject of our
artwork. To start, open “Southron Archer 4” by lindowyn stock. Once
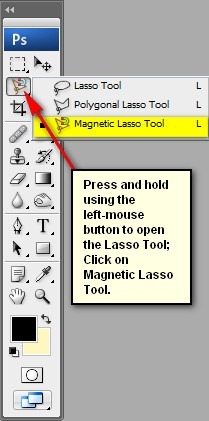
open, activate the Magnetic lasso Tool (L) and use it to create a
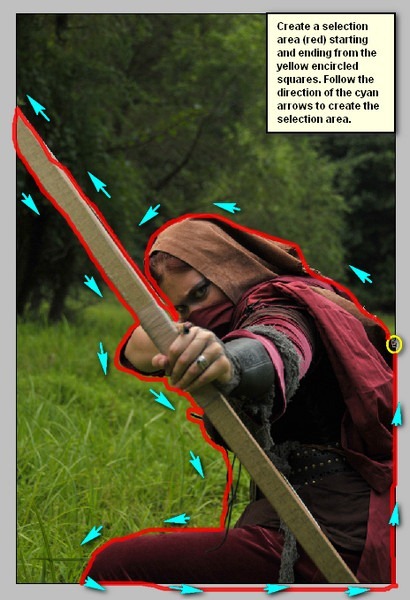
selection area around the assassin. See images below:


Once
you’ve created the selection area around the assassin, activate the
Move tool (V) and drag the selected assassin to our canvas.
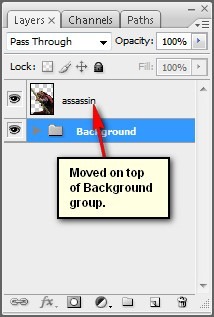
Position it above the Background group by dragging it on top of it.

Name
this layer to “assassin”. Naming a layer is simple and similar to
naming a group. Just double click on the words: “Layer 1” etc. and then a
text box would appear and then you can name it.
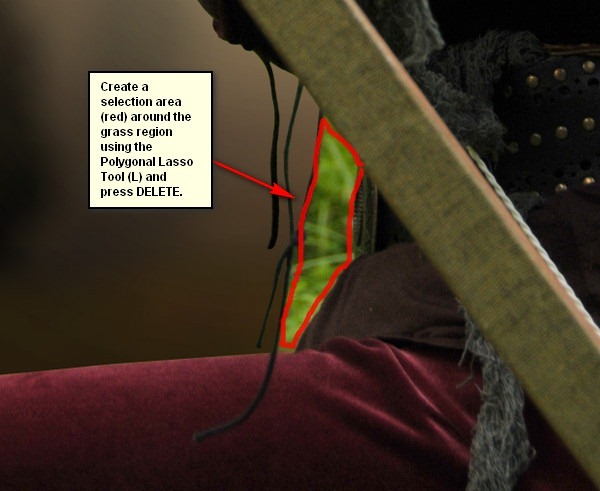
Now, if you’ve noticed that we have to clean up the mess left on the assassin stock image. See image below:

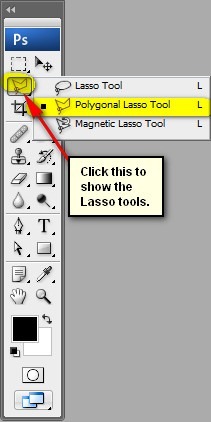
To remove that, we would need to activate the Polygonal Lasso Tool (L).

Once activated, create a selection area around that remaining grass image from the “Southron Archer 4” image.

The result of that should be similar to this:

Next,
we would have to blur the edges since we need to create a realistic
depth of field which was lost during the process of creating a selection
area around the assassin and moving it to the canvas.
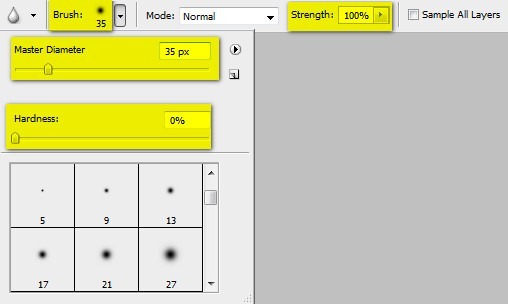
Activate the Blur tool (R) and input the following settings:
- Brush size: 35px
- Hardness: 0%
- Mode: Normal
- Strength: 100%

Next, blur the edges of the assassin as shown on the image below:

The result:

Next, we will enhance the color of this image to make it blend with the background.
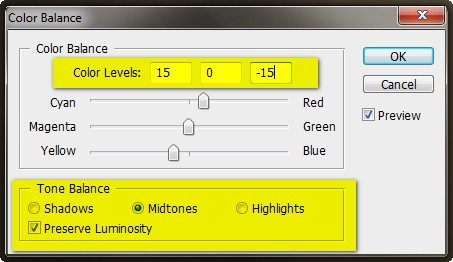
Click on the “assassin” layer and then go to Image > Adjustments > Color Balance. Once this is open, input the following:
- Color Levels: +15, 0, -15
- Tone Balance: Midtones
- Preserve Luminosity: Check

The result of that color adjustment should be similar to this:

Next, we will enhance the shadows on the assassin. To start, create a new layer (Ctrl/Cmd + Shift + N) and name it “Darken”.
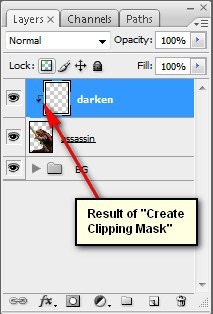
Put
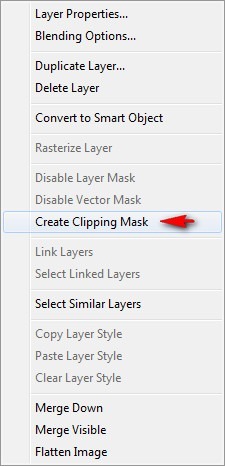
this layer above the assassin’s layer and right click on it and once
the contextual menu is up, click on “Create Clipping Mask” so the paint
would only be seen or “clipped” on the assassin. See images below:


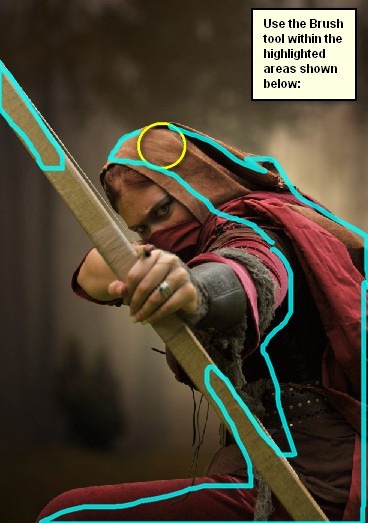
Next, activate the Brush tool (B) and input the following:
- Brush size: 400px
- Hardness: 0%
- Opacity: 25%
- Flow: 100%
- #: 000000
- #: 000000 is the color black.
Once you’re done, let us now paint:

The result of that should be similar to this:

Select all the layers that we’ve created for this step and press Ctrl/Cmd + G. Name this group to: “assassin”.
Step 4: Create the fire arrow
In
this step, we will be adding flames to the assassin’s arrow rendering
it more deadly and efficient. To start, let’s create a new layer
(Ctrl/Cmd + Shift + N) above the “assassin” group and name it “fire 1”.
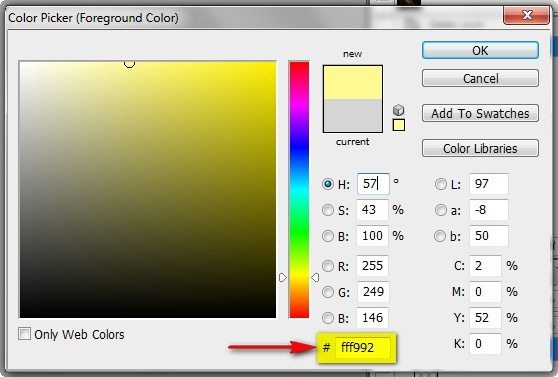
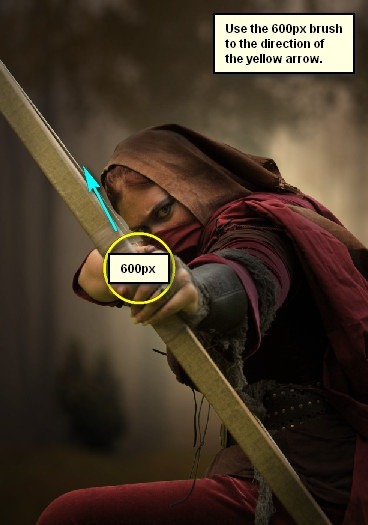
Next, activate the Brush tool (B) and input the following:
- Brush size: 600px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
- #: fff992

Now, let’s paint:

The result of that should be similar to this:

Next, create another layer (Ctrl/Cmd + Shift + N) and then name it “fire 2”.
Now,
we will be using the “Fire Brushes” by Skippy3E, so activate the Brush
tool (B) and then right click on the canvas to activate the contextual
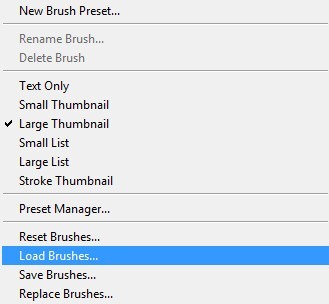
menu. Once activated click on the drop down menu and click on Load
Brushes.
![image015[1] image015[1]](http://photoshoptutorials.ws/images/stories/e58f92b17ac9_11AA4/image0151.jpg)

Once
the Load Brushes option has been clicked, locate the “fire brushes”
from the directory you’ve saved it into (as soon as you’ve downloaded it
on the computer, its name will be changed to “assorted fire brushes by
skippy3e”) and then click OK.
Now when you activate the contextual
menu of the Brush tool (B), you’d see a bunch of fire brushes instead
of the default circles.
Let’s activate this fire brush, now:

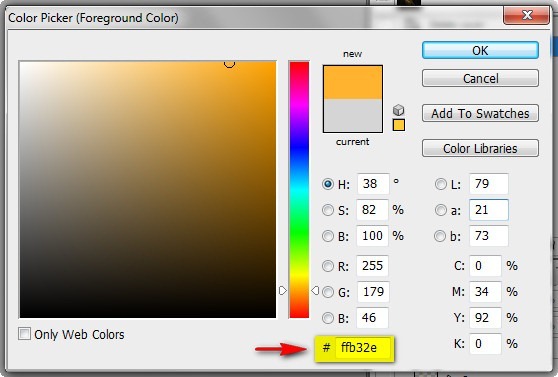
Once activated, input the following settings for the Brush tool (B):
- Brush size: 1400px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
- #: ffb32e

Now, let’s paint:

The result of that should be similar to this:

Next, create a new layer (Ctrl/Cmd + Shift + N) and name it “fire 3”.
Activate the Brush tool (B) and use the following fire brush:

Input the following settings now:
- Brush size: 1500px
- Hardness: Default
- Opacity: 100%
- Flow: 100%
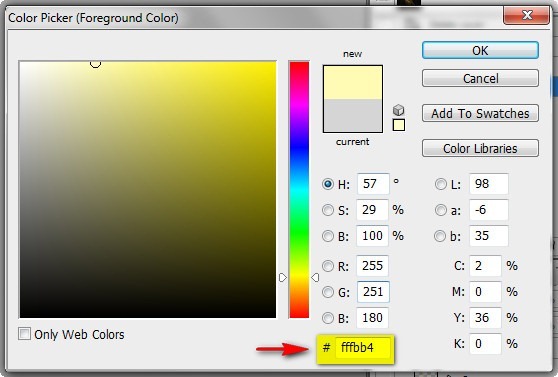
- #: fffbb4

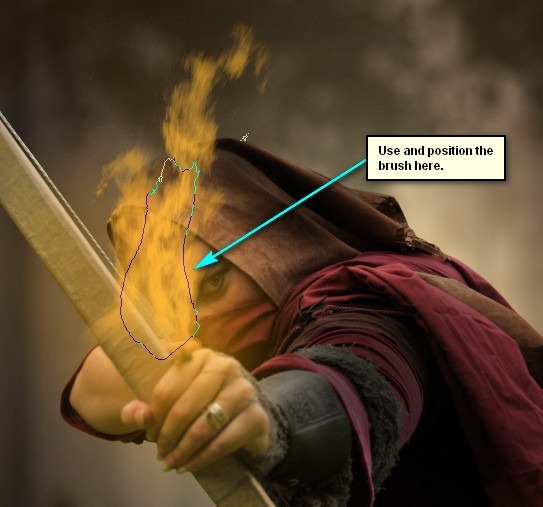
Now, let’s start painting:

The result of that should be like this:

Next, create a new layer once again (Ctrl/Cmd + Shift + N) and name it “fire 4”.
Activate
the Brush tool (B), right click the canvas, hit the drop down menu and
click on Reset Brushes because we will need to use the default circular
brushes.
![image016[1] image016[1]](http://photoshoptutorials.ws/images/stories/e58f92b17ac9_11AA4/image0161.jpg)
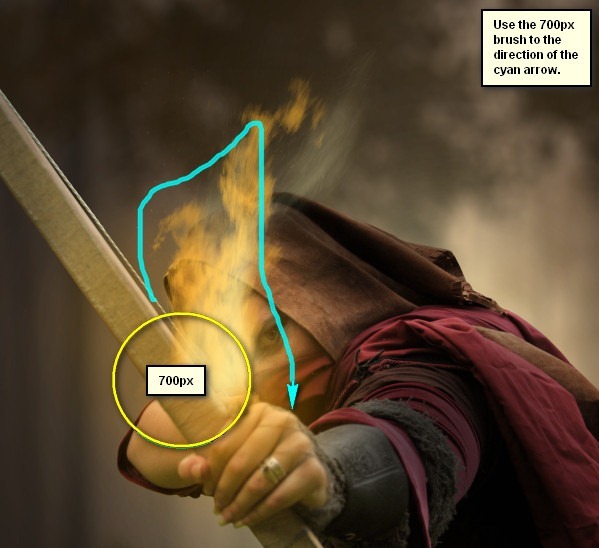
Now that the brushes have been reset, input the following:
- Brush size: 700px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
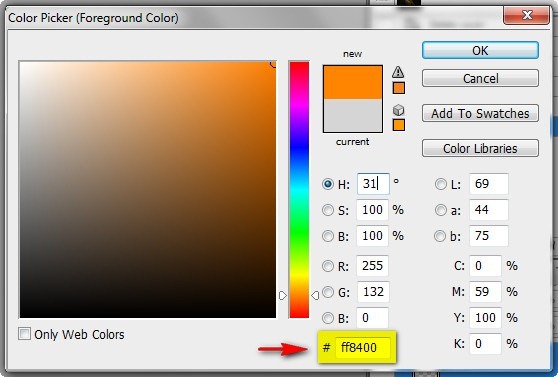
- #: ff8400

And, let’s paint:

The result:

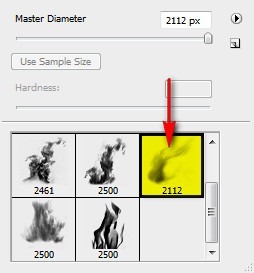
Create
a new layer once again and name it “fire 5”. Activate the Brush tool
(B). Let’s load the “assorted fire brushes” by skippy3E once again. Use
this fire brush:

Input the following settings now for the Brush tool (B):
- Brush size: 2500px
- Hardness: Default
- Opacity: 15%
- Flow: 100%
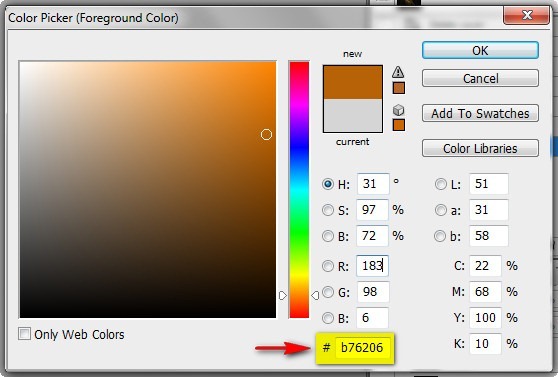
- #: b76206

Now, let’s paint:

The result is this orange glow:

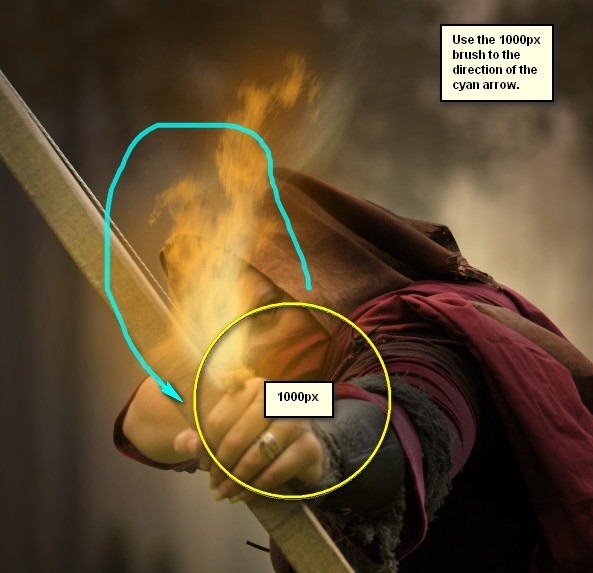
Next, create a new layer and name it “fire 6”.
Activate the Brush tool (B) and reset the brushes and then input the following:
- Brush size: 1000px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
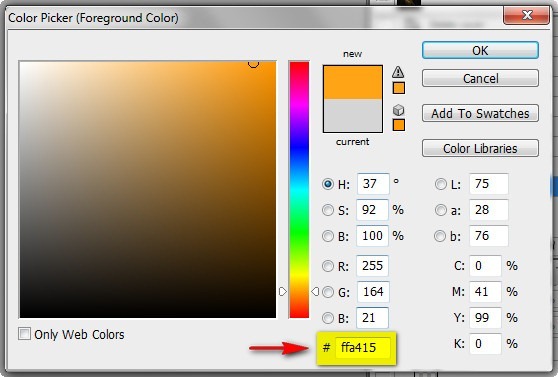
- #: ffa415

Next, let’s paint:

The result:


ليست هناك تعليقات:
إرسال تعليق